2020-06-20 css
使用元素的opacity 属性,设置遮罩层的效果, 主要 样式是:background-color: #ooo; opacity:0.3;
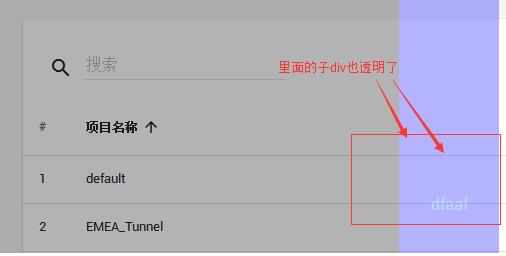
<div style="width:500px; height:500px;position:fixed; top :0px;background-color:#000;opacity:0.3;text-align:center"> <div style="float:right; width:100px;height:100%; z-index:10;line-height:500px;background-color:blue;opacity:1;">dfaaf </div> </div>

原因分析: 使用css的opcity属性改变某个元素的透明度,但是其元素下的子元素的透明度也会被改变,即便重定义也没有用,不过有个方法可以实现,大家可以看看。 可以使用一张透明的图片做背景可以达成效果,但是有没有更简单的方法呢?使用RGBA
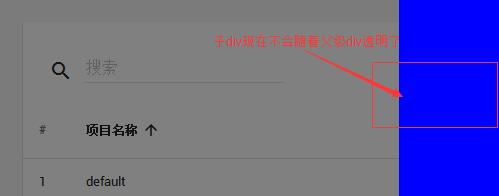
<div style="width:500px; height:500px;position:fixed; top :0px;background-color:#000;background: rgba(0, 0, 0, 0.5);text-align:center"> <div style="float:right; width:100px;height:100%; z-index:10;line-height:500px;background-color:blue;opacity:1;">dfaaf </div> </div>
解释:这是黑色半透明的代码(设置背景色 同时设置opacity(透明度,取值范围0-1))
前三个值表示颜色的red,green,blue值
最后一个表示alpha值,就是透明度值,不透明为1
(支持IE8+以及所有现代浏览器) 父级div 使用rgba ,效果可以了,如下图;

标签:
赞赏


发表评论